- Joined
- Dec 25, 2016
- Messages
- 967
- Reaction score
- 1,019
- Points
- 468
- Gender
- Male
added boot and high heel boot.
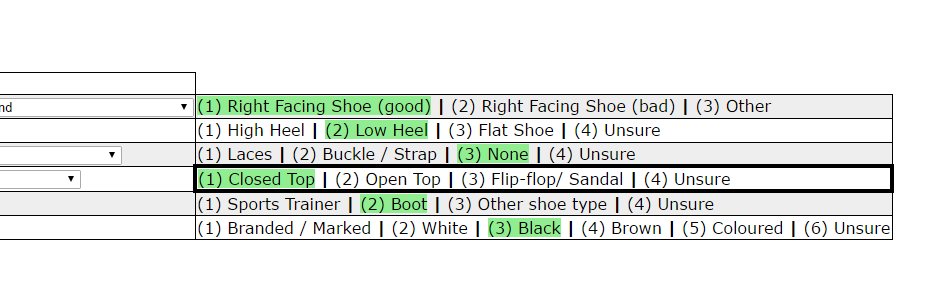
any way to line these to the right? Its easier to go straight down one side?
Code:
presets.push(['Athletic', 1,3,1,1,1,1]);
presets.push(['Boot', 1,2,1,1,2,4]);
presets.push(['High Heel Boot', 1,1,3,1,2,4]);
presets.push(['Not A Shoe', 3,4,4,4,4,6]);

 unch2:
unch2: