- Joined
- Aug 17, 2016
- Messages
- 11,754
- Reaction score
- 21,657
- Points
- 1,538
- Location
- CT's Attic
- Gender
- Male
Log in or register now. to view Spoiler content!
| Title: Watch 10 fun videos and get $0.4! - Video - brand fit - 7 mins | PANDA Requester: AdsForce [A3883N8JDOXNGD] (TO) TO Ratings: TO Unavailable Submit a new TO review Description: Please rate videos about brand fit Time: 10 minutes HITs Available: 21 Reward: $0.40 Qualifications: Brand Personality is greater than 20000000 |
| Title: If you looked at and liked the image above, which of the images below would you be more interested to see? | PANDA Worker: Preview | Accept | Requester Requester: ProductRnR [A2BAP2QO7MMQI9] (Contact) TO 1: [Pay: 2.68] [Fast: 2.92] [Comm: 2.19] [Fair: 3.33] [Reviews: 409] [ToS: 2] TO 2: Not Available Description: You are browsing the web for Images. If you looked at and liked the image above, which of the images below would you be more interested to see? Time: 20 minutes HITs Available: 148 Reward: $0.05 Qualifications: Total approved HITs is greater than 250; HIT abandonment rate (%) is less than 20; Spam score 12.2 is less than 35; Quality score 12.1 is greater than 20; HIT approval rate (%) is greater than 95; Global Quality Score is greater than 5; |
HIT exported from Mturk Suite v1.21.10 |
Probably doing shoes.I know it's a slow day that when I come to check in that the thread is only at 46 pages and the last post was almost 10 minutes ago now.
I know it's a slow day that when I come to check in that the thread is only at 46 pages and the last post was almost 10 minutes ago now.

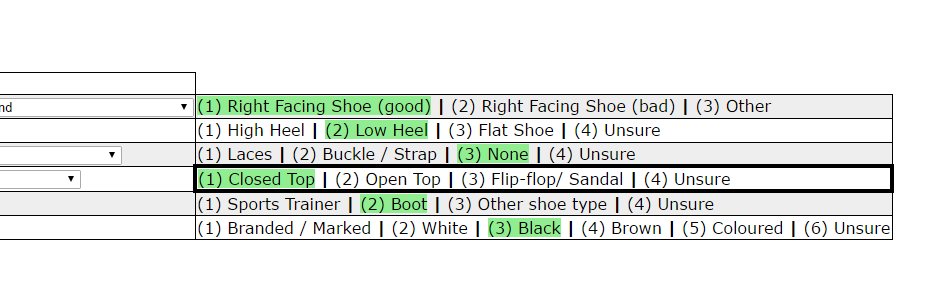
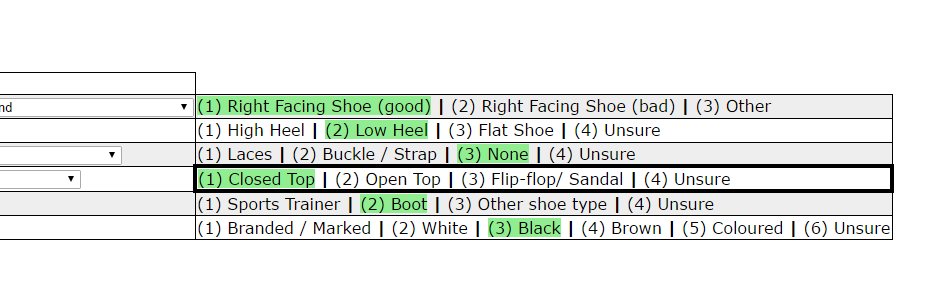
This DCF script with number-pad functionality would be glorious.

// ==UserScript==
// @name DCF - Shoe feature labelling
// @version 1.5
// @require https://code.jquery.com/jquery-2.1.4.min.js
// @include https://s3.amazonaws.com/mturk_bulk/hits*
// @include https://www.mturkcontent.com/dynamic/*
// @description For the DCF Shoes HITs
// @namespace https://greasyfork.org/users/11205
// ==/UserScript==
if ($('td:contains("Shoe feature labelling")').length){
var image_scaling = 2.0;
var default_zoom = true;
var keyboard_active = true;
var presets = [];
presets.push(['Athletic', 1,3,1,1,1,1]);
presets.push(['Not A Shoe', 3,4,4,4,4,6]);
var active_row = 0;
$('td:contains("Common Ambiguities")').wrapInner('<div class="instructions"></div>');
$(".instructions").before('<button id="toggle" type="button"><span>Show Instructions</span></button>').hide();
$('#toggle').click(function() {
$(".instructions").toggle();
$('#toggle').text() == 'Show Instructions' ? str = 'Hide Instructions' : str = 'Show Instructions';
$('#toggle span').html(str);
});
$('table:eq(1)').after('<img id="shoeImage" src="' + $('td:contains("Link to shoe image")').next().find('a').attr('href') + '">');
if (default_zoom){
$('#shoeImage').load(function(){
$('#shoeImage').width($('#shoeImage').width()*image_scaling);
$('#shoeImage').toggleClass('zoomed');
});
}
$('img').click(function(){
if ($(this).hasClass('zoomed')){
$(this).width($(this).width ()/image_scaling);
$(this).toggleClass('zoomed');
}
else{
$(this).width($(this).width ()*image_scaling);
$(this).toggleClass('zoomed');
}
});
$('table:eq(2) tr:gt(0)').append('<td class="filler"></td>');
$('.filler').each(function(index){
var fill_options = [];
$(this).prev().find('option').each(function(){
fill_options.push($(this).text().replace(/^\w\)/,'').split(':')[0]);
});
$(this).html('<span class="options_list' + index + '">' + fill_options.join('</span> <strong>|</strong> <span class="options_list' + index + '">') + '</span>');
});
$('[class^=options_list]').click(function(){
$(this).parent().prev().find('select')[0].selectedIndex = $(this).parent().find('[class^=options_list]').index($(this));
$('[class=' + $(this).attr('class') + ']').css('background-color','');
$(this).css('background-color','lightgreen');
});
$('table:eq(2) tr:gt(0)').each(function(){
$(this).find('span:last')[0].click();
});
$('table:eq(2) tr:eq(0) td:last').css('width','50px');
if (keyboard_active){
highlightRow(active_row);
$('.filler').each(function(){
$(this).find('span').each(function(index){
$(this).text('(' + (index+1) + ') ' + $(this).text());
});
});
document.addEventListener( "keydown", function(i) {
var k = i.keyCode;
if (k == 13 ){
$('#submitButton').click();
}
else if (k > 48 && k < $('[class^=options_list' + active_row + ']').length + 49){
$('[class^=options_list' + active_row + ']')[k-49].click();
if (active_row < 5){
active_row++;
highlightRow(active_row);
}
}
else if (k > 96 && k < $('[class^=options_list' + active_row + ']').length + 97){
$('[class^=options_list' + active_row + ']')[k-97].click();
if (active_row < 5){
active_row++;
highlightRow(active_row);
}
}
else if (k == 38 || k == 109){
if (active_row > 0){
active_row--;
highlightRow(active_row);
}
}
else if (k == 40 || k==107){
if (active_row < 5){
active_row++;
highlightRow(active_row);
}
}
else if (k == 37){
if ($('select')[active_row].selectedIndex > 0){
$('[class^=options_list' + active_row + ']')[$('select')[active_row].selectedIndex-1].click();
}
}
else if (k == 39){
if ($('select')[active_row].selectedIndex < $('[class^=options_list' + active_row + ']').length -1){
$('[class^=options_list' + active_row + ']')[$('select')[active_row].selectedIndex+1].click();
}
}
} , false);
}
if (presets.length){
var preset_labels = [];
for (i=0;i<presets.length;i++){
preset_labels.push(presets[i][0]);
}
$('table:eq(2)').before('<h3><span class="presets_list">' + preset_labels.join('</span> | <span class="presets_list">') + '</span></h3>');
$('[class^=presets_list]').click(function(){
var index = $('[class^=presets_list]').index($(this));
for (i=0;i<6;i++){
$('select')[i].selectedIndex = presets[index][i+1]-1;
$('table:eq(2) tr:eq(' +(i+1)+ ') td:last span')[presets[index][i+1]-1].click();
}
});
}
}
function highlightRow(row_number){
$('.filler').css('border','');
$('.filler').eq(row_number).css({'border-style':'solid','border-width':'4px','border-color':'black'});
}
Can you make me a script that prints free no-work needed money? 100% acceptance and no rejections possible too. Thanks, on the side note, I'm not ganna pay your for the time that it takes to write this for me either.
I dunno what you're hoping for with that. Here's my take on it.
Code:// ==UserScript== // @name DCF - Shoe feature labelling // @version 1.5 // @require https://code.jquery.com/jquery-2.1.4.min.js // @include https://s3.amazonaws.com/mturk_bulk/hits* // @include https://www.mturkcontent.com/dynamic/* // @description For the DCF Shoes HITs // @namespace https://greasyfork.org/users/11205 // ==/UserScript== if ($('td:contains("Shoe feature labelling")').length){ var image_scaling = 2.0; var default_zoom = true; var keyboard_active = true; var presets = []; presets.push(['Athletic', 1,3,1,1,1,1]); presets.push(['Not A Shoe', 3,4,4,4,4,6]); var active_row = 0; $('td:contains("Common Ambiguities")').wrapInner('<div class="instructions"></div>'); $(".instructions").before('<button id="toggle" type="button"><span>Show Instructions</span></button>').hide(); $('#toggle').click(function() { $(".instructions").toggle(); $('#toggle').text() == 'Show Instructions' ? str = 'Hide Instructions' : str = 'Show Instructions'; $('#toggle span').html(str); }); $('table:eq(1)').after('<img id="shoeImage" src="' + $('td:contains("Link to shoe image")').next().find('a').attr('href') + '">'); if (default_zoom){ $('#shoeImage').load(function(){ $('#shoeImage').width($('#shoeImage').width()*image_scaling); $('#shoeImage').toggleClass('zoomed'); }); } $('img').click(function(){ if ($(this).hasClass('zoomed')){ $(this).width($(this).width ()/image_scaling); $(this).toggleClass('zoomed'); } else{ $(this).width($(this).width ()*image_scaling); $(this).toggleClass('zoomed'); } }); $('table:eq(2) tr:gt(0)').append('<td class="filler"></td>'); $('.filler').each(function(index){ var fill_options = []; $(this).prev().find('option').each(function(){ fill_options.push($(this).text().replace(/^\w\)/,'').split(':')[0]); }); $(this).html('<span class="options_list' + index + '">' + fill_options.join('</span> <strong>|</strong> <span class="options_list' + index + '">') + '</span>'); }); $('[class^=options_list]').click(function(){ $(this).parent().prev().find('select')[0].selectedIndex = $(this).parent().find('[class^=options_list]').index($(this)); $('[class=' + $(this).attr('class') + ']').css('background-color',''); $(this).css('background-color','lightgreen'); }); $('table:eq(2) tr:gt(0)').each(function(){ $(this).find('span:last')[0].click(); }); $('table:eq(2) tr:eq(0) td:last').css('width','50px'); if (keyboard_active){ highlightRow(active_row); $('.filler').each(function(){ $(this).find('span').each(function(index){ $(this).text('(' + (index+1) + ') ' + $(this).text()); }); }); document.addEventListener( "keydown", function(i) { var k = i.keyCode; if (k == 13 ){ $('#submitButton').click(); } else if (k > 48 && k < $('[class^=options_list' + active_row + ']').length + 49){ $('[class^=options_list' + active_row + ']')[k-49].click(); if (active_row < 5){ active_row++; highlightRow(active_row); } } else if (k > 96 && k < $('[class^=options_list' + active_row + ']').length + 97){ $('[class^=options_list' + active_row + ']')[k-97].click(); if (active_row < 5){ active_row++; highlightRow(active_row); } } else if (k == 38 || k == 109){ if (active_row > 0){ active_row--; highlightRow(active_row); } } else if (k == 40 || k==107){ if (active_row < 5){ active_row++; highlightRow(active_row); } } else if (k == 37){ if ($('select')[active_row].selectedIndex > 0){ $('[class^=options_list' + active_row + ']')[$('select')[active_row].selectedIndex-1].click(); } } else if (k == 39){ if ($('select')[active_row].selectedIndex < $('[class^=options_list' + active_row + ']').length -1){ $('[class^=options_list' + active_row + ']')[$('select')[active_row].selectedIndex+1].click(); } } } , false); } if (presets.length){ var preset_labels = []; for (i=0;i<presets.length;i++){ preset_labels.push(presets[i][0]); } $('table:eq(2)').before('<h3><span class="presets_list">' + preset_labels.join('</span> | <span class="presets_list">') + '</span></h3>'); $('[class^=presets_list]').click(function(){ var index = $('[class^=presets_list]').index($(this)); for (i=0;i<6;i++){ $('select')[i].selectedIndex = presets[index][i+1]-1; $('table:eq(2) tr:eq(' +(i+1)+ ') td:last span')[presets[index][i+1]-1].click(); } }); } } function highlightRow(row_number){ $('.filler').css('border',''); $('.filler').eq(row_number).css({'border-style':'solid','border-width':'4px','border-color':'black'}); }
It starts with the first row highlighted, you can just press the number (keypad or number line) and it will enter that value and advance to the next line.
You can also use the arrow keys to navigate up and down and left and right.
Also - and + on the keypad will go up and down lines in case you messed up using the keypad.
Enter to submit.
You can also disable the keyboard stuff by changing
var keyboard_active = true;
to false if you just like clicking with the mouse.
Amazing. I think I am going to end up watching this for a while.I am hypnotized, it's so soothing https://twitter.com/FoodsTiny
I've been watching it for about 30 mins, it's very calmingAmazing. I think I am going to end up watching this for a while.

Do you Hate of dislike Requesters with shit pay....just asking
Title: Do you Hate or dislike Walmart? survey | PANDA
Worker: Preview | Accept | Requester
Requester: Ning Xie [ATDRFWHDNSC4C] (Contact)
TO 1: [Pay: 1.00] [Fast: 0.00] [Comm: 0.00] [Fair: 0.00] [Reviews: 4] [ToS: 0]
TO 2: [Rate: $0.48/hr] [Pen: -- days] [Res: -- of 0] [Rec: 0% of 1] [Rej: 0] [ToS: 0] [Brk: 0]
Description: please read the questions very carefully, and provide sincere honest answers to pass checker questions and timer. Most people take 30-45 minutes to complete the survey (median completion time is 29 minutes)
Time: 1 hour 40 minutes
HITs Available: 1
Reward: $0.60
Qualifications: Location is US;
HIT exported from Mturk Suite v1.21.10
Will it make me want to die if I'm feeling kind of emotional already?The trolley question was just on Orange is the New Black. Yeah, I've been binge watching today.
I dunno why... but i just watched this whole video
 RIP
RIPNot at all! Enjoy!Will it make me want to die if I'm feeling kind of emotional already?
It's satisfying to hear itI dunno why... but i just watched this whole videoRIP

I watch videos of people popping zits on YouTube, we all gotta get our freakydeakies somewhereI dunno why... but i just watched this whole videoRIP
It was on Unbreakable Kimmy Schmidt too.The trolley question was just on Orange is the New Black. Yeah, I've been binge watching today.

